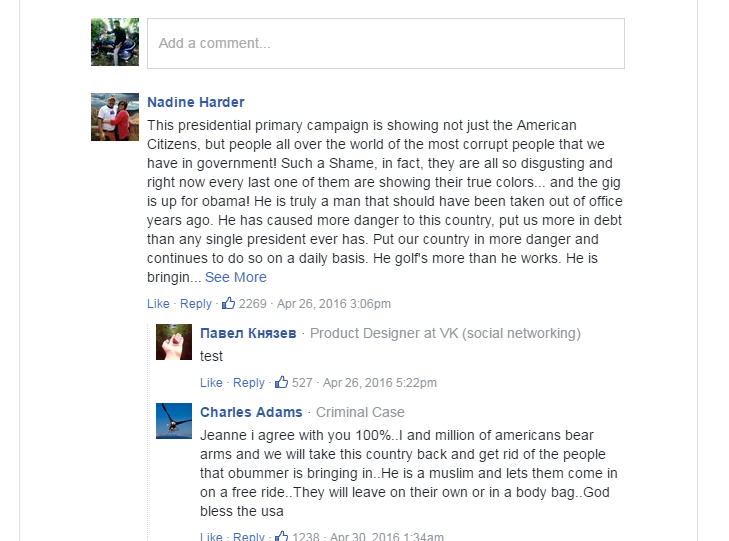
The Facebook comments plugin, allows you to add comments to your website and also it provides option to post their comments directly into their Facebook timeline page.
Step 1: Go to https://developers.facebook.com/apps/ and login with your Facebook account.
Create a new app by selecting apps from the navigation menu.

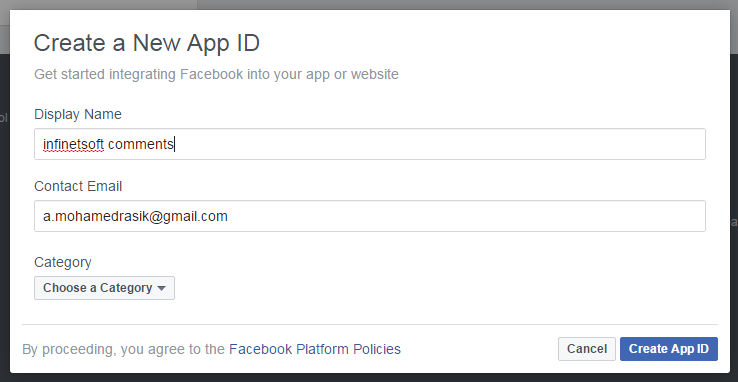
Step 2: Click on the Add a New App--> give name for the new app and Select category and click App ID button. It will ask for security check ---> enter the captcha and click the submit button. It will redirect to the facebook developer dashboard page.

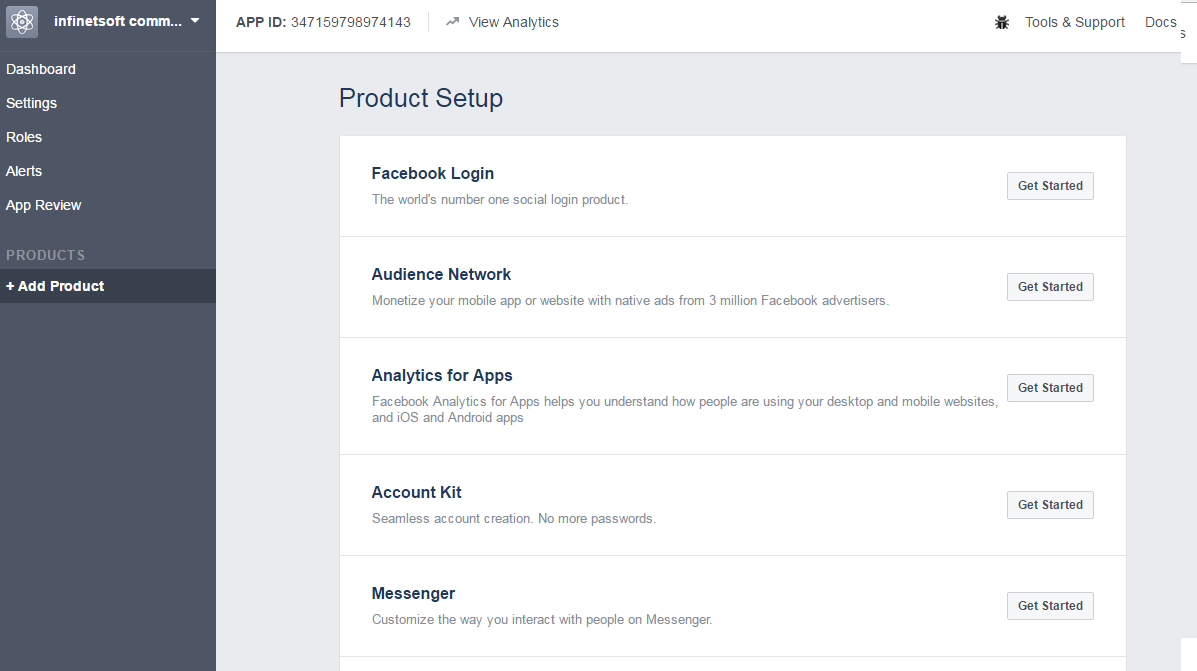
Step 3: Click on the App Review link button on the dashboard and toggle the switch and make it as public.
Step 4: Now visits the comment plugin page https://developers.facebook.com/docs/plugins/comments
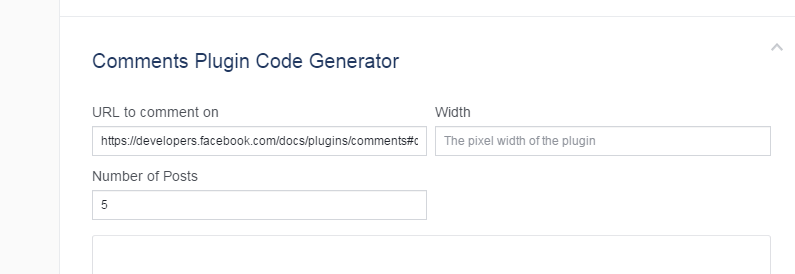
Create comment box by setting the following features,

Step 5: The comments plugin requires an href parameter, set number of posts you would like to display and give the width for your comment box and click the Get Code button. It will generate Code automatically,
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.8&appId=1706697176237731";
fjs.parentNode.insertBefore(js, fjs);
}(document,'script', 'facebook-jssdk'));</script>
Step 6: Place the code wherever you want the plugin to appear on your page.
<div class="fb-comments" data-href="YOUR_PAGE_URL" data-numposts="5"></div>