In this article I will show you how to display Large image while the user mouse hover on small images using JavaScript onmouseover event in asp.net . Usually we have seen these kind of functionality in shopping cart websites. When user wants to buy some products after clicking the view more button on the page, it will be redirect to the product detail page, there we can view the product details with description, Quality and displaying images, when user mouse over on the small images, it will display the Large image.
Create an asp.net application in visual studio and create a web form and name it as Default.aspx page.Copy and paste the following design code.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ChangeImage.aspx.cs" Inherits="MVC_tutorials.ChangeImage" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript">
function changeImage(sndr) {
var changeImage = document.getElementById('<%=Image1.ClientID%>');
changeImage.src = sndr.src;
}
</script>
</head>
<body>
<form id="form1" runat="server">
<table style="border: 1px solid #ddd2d2">
<tr>
<td>
<asp:Image ID="Image1" runat="server" Height="400px" Width="500px" />
</td>
</tr>
<tr>
<td>
<table>
<tr>
<td>
<asp:Image runat="server" Height="65px" Width="52px"
ImageUrl="~/images/1.jpg" onmouseover="changeImage(this)" />
</td>
<td>
<asp:Image runat="server" Height="65px" Width="52px"
ImageUrl="~/images/2.jpg" onmouseover="changeImage(this)" />
</td>
<td>
<asp:Image runat="server" Height="65px" Width="52px"
ImageUrl="~/images/3.jpg" onmouseover="changeImage(this)" />
</td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</body>
</html>
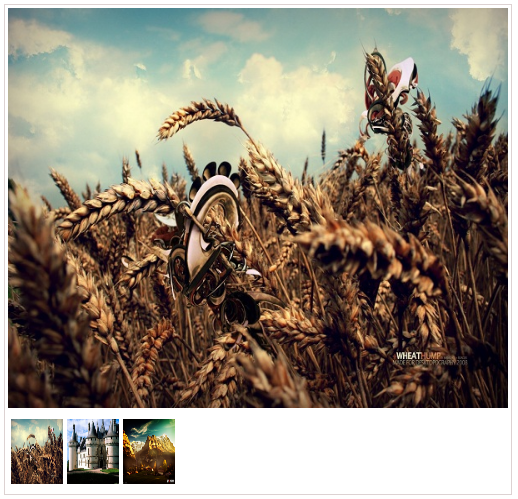
Description: In this asp.net example, we have created three small images using asp.net image control and one for to display large image and create an images folder and include some images. Then, write JavaScript code for display large image while user mouse over on the small images.Run the application see the result.
Change image on hover: