In this article we will discuss to create autocomplete textbox using webmethod in asp.net c# application. It provides suggestion in a dropdown menu while the user enters text into the field. Please change the database connection string to connect your database.
We will be using UserLogin table
Step 1: Create a table using the following script with data:
Click the button it will show a popup you can copy the script data.
Step 2: Create a webform as AutoComplete.aspx and copy and paste the following code.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="AutoComplete.aspx.cs" Inherits="AutoComplete" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>AutoComplete Box with jQuery</title>
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.1/themes/base/jquery-ui.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.1/jquery-ui.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$(".autosuggest").autocomplete({
source: function (request, response) {
$.ajax({
type: "POST",
contentType: "application/json;charset=utf-8",
url: "AutoComplete.aspx/GetAutoCompleteData",
data: "{'username':'" + document.getElementById('txtSearch').value + "'}",
dataType: "json",
success: function (data) {
response(data.d);
},
error: function (result) {
alert("Error");
}
});
}
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div class="ui-widget">
<label>Enter UserName: </label>
<asp:TextBox runat="server" ID="txtSearch" CssClass="autosuggest"></asp:TextBox>
</div>
</form>
</body>
</html>
Step 3: Code behind AutoComplete.aspx.cs copy and paste the following code.
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class AutoComplete : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
[WebMethod]
public static List<string> GetAutoCompleteData(stringusername)
{
List<string>result = new List<string>();
using (SqlConnection con = new SqlConnection("Data Source=yourserver;IntegratedSecurity=true;Initial Catalog=yourdatabase;User Id=youruserId;Password=yourpassword"))
{
using (SqlCommand cmd = new SqlCommand("select DISTINCT Name from UserLogin where NameLIKE '%'+@SearchText+'%'", con))
{
con.Open();
cmd.Parameters.AddWithValue("@SearchText", username);
SqlDataReader dr = cmd.ExecuteReader();
while (dr.Read())
{
result.Add(dr["Name"].ToString());
}
return result;
}
}
}
}
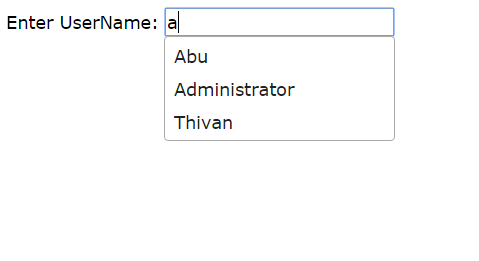
Output:

And also refer previous tutorial, how to create Datalist autocomplete from database here