In this article, I will show you how to implement Login using jQuery $ajax() with example. The mvc Ajax call to controller, sent with user credentials in an Ajax request. The credentials are validated on the server side and return json result.
If the Login is a success, then the user will be taken to the secured area. To begin creating a new asp.net mvc web application.
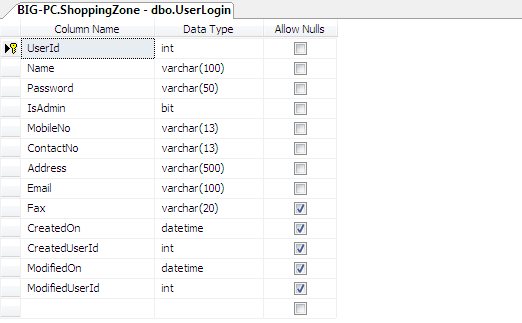
Step 1: I have created a UserLogin table with following column fields in sql server.

Step 2: Create an ado.net entity data model using table UserLogin and generate entity for that.
Step 3: Right click on the controller folder and create a new controller and name it as HomeController. Inside the HomeController copy and paste the following code.
public ActionResult Index()
{
return View();
}
[HttpPost]
public JsonResult ValidateUser(string userid, string password)
{
models db = new models();
var data = from c in db.UserLogins where c.Name == userid && c.Password == password select c;
if (data.Count() > 0)
return Json(new { Success = true }, JsonRequestBehavior.AllowGet);
else
return Json(new { Success = false }, JsonRequestBehavior.AllowGet);
}
Step 4: Right click on the Share folder and create a razor view named as index. Copy and paste the following code.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<script>
$(document).ready(function () {
$('#savedata').click(function () {
var data = {
"userid": $("#userid").val(),
"password": $("#password").val()
};
$.ajax({
url: "/Login/validateuser",
type: "POST",
data: JSON.stringify(data),
dataType: "json",
contentType: "application/json",
success: function (response) {
if (response.Success) {
$.get("@Url.Action("Index", "DashBoard")", function (data) {
$('.container').html(data);
});
}
else
window.location.href = "@Url.Action("Index", "Login")";
},
error: function () {
console.log('Login Fail!!!');
}
});
});
});
</script>
<div class="container">
<div class="row">
<div class="col-md-6col-md-offset-3">
<h2 class="text-center">Login to Your Account</h2>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<div class="input-group">
<span class="input-group-addon"><i class="glyphiconglyphicon-user"></i></span>
<input type="text" id="userid" class="form-control" placeholder="Username">
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<div class="input-group">
<span class="input-group-addon"><i class="glyphiconglyphicon-lock"></i></span>
<input type="password" class="form-control" id="password" placeholder="Password">
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<button class="btn btn-warning form-control" type="submit" id="savedata"><i class="glyphiconglyphicon-log-in"></i> Login</button>
</div>
</div>
</div>
</div>
</div>
</div>
Description: The mvc ajax call to the controller action method validateUser() , the Ajax post request contains stringified version of JavaScript data objects. After the verification, it will return the status object to the ValidateUser() method. If it is successful, it will redirect the user to the Dashboard controller, if it fails it redirect it to Login controller.
Mvc4 Ajax example for Login form: