If we want make selection with jQuery, we can chain the .eq() method and pass the index of the selection. Below example we will select the cricket team with 8 key players of two teams.
Example:
<html>
<head>
<title>.eq() method</title>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script type="text/javascript">
(function ($) {
$(document).ready(function () {
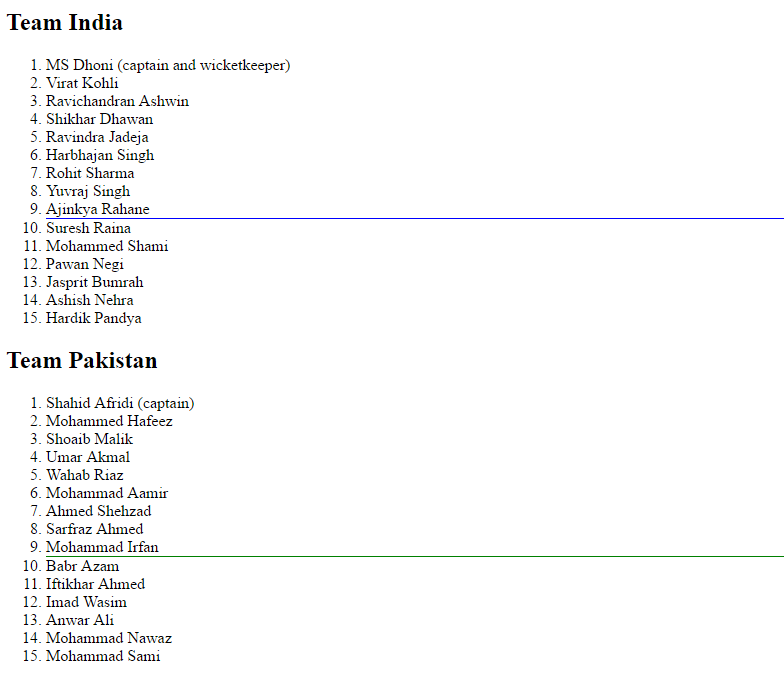
$("ol#indian> li").eq(8).css("border-bottom", "1px solid blue");
$("ol#pakistan> li").eq(8).css("border-bottom", "1px solid green");
});
})(jQuery);
</script>
</head>
<body>
<h2>Team India</h2>
<ol id="indian">
<li>MS Dhoni (captainand wicketkeeper)</li>
<li>Virat Kohli</li>
<li>RavichandranAshwin</li>
<li>Shikhar Dhawan</li>
<li>Ravindra Jadeja</li>
<li>Harbhajan Singh</li>
<li>Rohit Sharma</li>
<li>Yuvraj Singh</li>
<li>Ajinkya Rahane</li>
<li>Suresh Raina</li>
<li>Mohammed Shami</li>
<li>Pawan Negi</li>
<li>Jasprit Bumrah</li>
<li>Ashish Nehra</li>
<li>Hardik Pandya</li>
</ol>
<h2>Team Pakistan</h2>
<ol id="pakistan">
<li>Shahid Afridi(captain)</li>
<li>Mohammed Hafeez</li>
<li>Shoaib Malik</li>
<li>Umar Akmal</li>
<li>Wahab Riaz</li>
<li>Mohammad Aamir</li>
<li>Ahmed Shehzad</li>
<li>Sarfraz Ahmed</li>
<li>Mohammad Irfan</li>
<li>Babr Azam</li>
<li>Iftikhar Ahmed</li>
<li>Imad Wasim</li>
<li>Anwar Ali</li>
<li>Mohammad Nawaz</li>
<li>Mohammad Sami</li>
</ol>
</body>
</html>
Output: