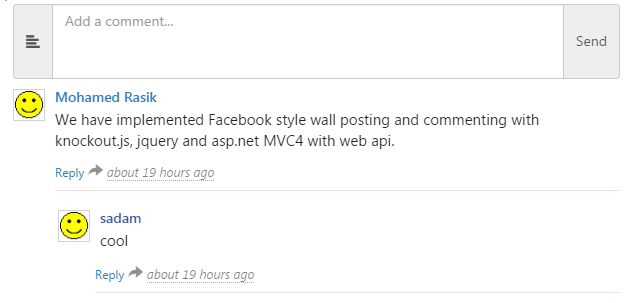
In this article, I will show you when the user clicks the link button comments, I want to load partial view in a popup via jQuery Ajax request. So that I created a partial view, the jQuery Ajax request the controller action method, there I am returning the patial view ucComment.
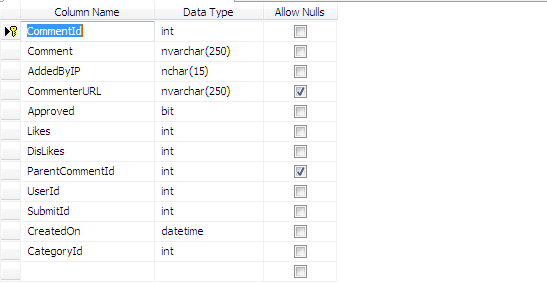
Step 1: I have created a Comment table with following column fields.

Step 2: Create an ado.net entity data model using table Comment and generate entity for that.
Step 3: Create an asp.net mvc project and right click on the controller folder and create a new controller and name it as HomeController. Inside the HomeController copy and paste the following code.
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult LoadComments(int id = 0)
{
List<Comment> all = new List<Comment>();
SubmitComments postComments = new SubmitComments();
using (models dc = new models())
{
all = dc.Comments.Where(a => a.SubmitId == id).OrderByDescending(a => a.CreatedOn).ToList();
postComments.Comments = all;
}
return PartialView("_ucComment", postComments);
}
Step 4: Right click on the Share folder and create a razor view named as index. Copy and paste the following code.
$(function () {
$("#commentDialog").dialog({
modal: true,
autoOpen: false,
title: "Comments",
hide: { effect: 'drop', duration: 250 },
show: { effect: 'fade', duration: 500 },
resizable: false,
draggable: false,
width: 'auto',
dialogClass: 'fixed-dialog',
open: function () {
return false;
}
})
});
<script type="text/javascript">
function loadcomments(sndr) {
var submitid = sndr.getAttribute('data-SubmitId');
if (submitid && submitid != '') {
$.ajax({
url: '@Url.Action("LoadComments","Comments")',
type: 'POST',
cache: false,
data: { id: submitid }
}).done(function (result) {
$("#commentDialog").dialog('open');
$('#popComment').html(result);
});
}
}
</script>
<div id="commentDialog" align="center" hidden="hidden">
<div class="body">
<div class="container">
<div id="popComment"></div>
</div>
</div>
</div>
@* Article details code here *@
<a data-SubmitId="@Model.SubmitId" style="color: #105de8; cursor: pointer" onclick="loadcomments(this)" title="comments">...(Load comments)</a>
Step 5: Right click on the Share folder and create a partial view named as _ucComment. Copy and paste the following code.
@model My_MVC.Models.SubmitComments
<div style="margin: 0px 50px 0px 50px" >
<div class="input-group">
<div class="input-group-addon"><span class="glyphicon glyphicon-align-left"></span></div>
<textarea name='textarea1' id='txtcomment-0' placeholder="Add a comment..." autocomplete='off' required="required" class="form-control custom-control" rows="3"></textarea>
<span class="input-group-addon btn" data-id="0" data-option="@Model.Post.SubmitId"
id='submit' onclick='return savecomment(this)'>Send</span>
</div>
<div id="firstcomment" style="padding-top: 10px;">
<ul class="media-list">
@if (Model.Comments != null && Model.Comments.Count() > 0)
{
@Html.Partial("_AllComments", Model.Comments)
}
</ul>
</div>
</div>