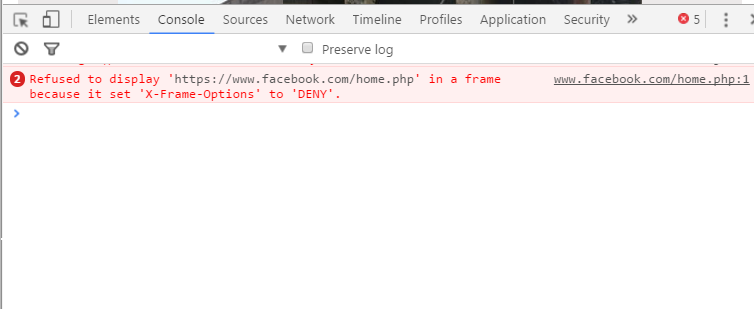
I am using Facebook authentication API, I got the following error “Refused to display in a frame because it set 'X-Frame-Options' to 'DENY.'”, Failed to logout from Facebook.

When I click the Facebook sign out button, I got an error message in the developer console of the browser and it fails me to log out from fb.
My code:
<script>
// Loadthe SDK Asynchronously
(function (d) {
var js, id = 'facebook-jssdk', ref = d.getElementsByTagName('script')[0];
if (d.getElementById(id)) { return; }
js = d.createElement('script'); js.id = id; js.async= true;
js.src = "//connect.facebook.net/en_US/all.js";
ref.parentNode.insertBefore(js,ref);
}(document));
// Initthe SDK upon load
window.fbAsyncInit = function () {
FB.init({
appId: '1693135087593940', // App ID
channelUrl: '//' + window.location.hostname +'/channel', // Path to your Channel File
status: true, // check login status
cookie: true, // enable cookies to allow the server to access thesession
xfbml: true // parseXFBML
});
//listen for and handle auth.statusChange events
FB.Event.subscribe('auth.statusChange', function (response) {
if (response.authResponse) {
// user has auth'd your app and is logged into Facebook
//FB.api('/me', function (me) {
FB.api('/me', 'get', { access_token:response.authResponse.accessToken, fields: 'id,name,gender,email' }, function (me) {
if (me.name) {
document.getElementById('auth-displayname').innerHTML = me.name;
}
})
document.getElementById('auth-loggedout').style.display= 'none';
document.getElementById('auth-loggedin').style.display= 'block';
} else {
// user has not auth'd your app, or is not logged intoFacebook
document.getElementById('auth-loggedout').style.display= 'block';
document.getElementById('auth-loggedin').style.display= 'none';
}
});
$("#auth-loginlink").click(function () { FB.login(); });
$("#auth-logoutlink").click(function () { FB.logout(function () { window.location.reload(); }); });
}
</script>
<h1>Facebook Login Authentication Example</h1>
<div id="auth-status">
<div id="auth-loggedout">
<a href="#" id="auth-loginlink">
<img src="/Images/fconnect.png" style="border: 0px" /></a>
</div>
<div id="auth-loggedin" style="display: none">
Hi, <span id="auth-displayname"></span>(<a href="#" id="auth-logoutlink">logout</a>)
</div>
</div>
Solution:
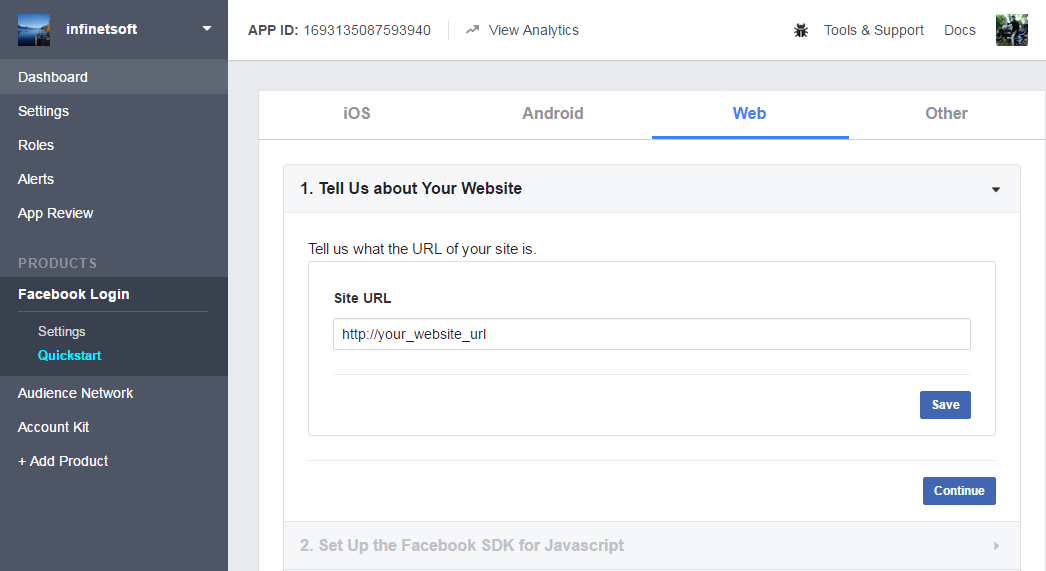
Select your Facebook app and go to the products tab and select the Facebook login and click Quickstart, then
1. Click on the choose web platform

2. Add your website URL and click save.

Description: I updated the URL via following steps and check the Facebook API authentication in my website and clicked the logout button, it works fine.