You can find the current page url using $(location).attr(‘href’) and then encode/decode web url string by JavaScript method.
<script type="text/javascript">
var url = $(location).attr('href');
var encodedUrl = encodeURIComponent(url);
console.log(encodedUrl);
var decodedUrl = decodeURIComponent(url);
console.log(decodedUrl);
</script>
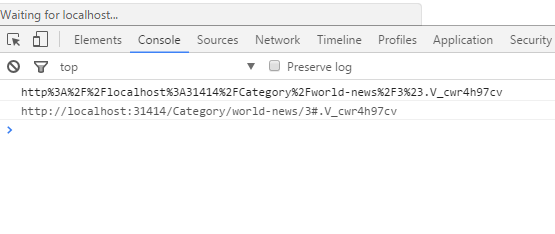
You can instantly check the output for the following code right click on google chrome and select inspect and choose console tab.
Output: