In this article I will show you how to implement asp.net mvc grid paging with example using entity framework in c#.
Inorder to implement paging(pagination) we need to install PageList.MVC using nuget package manager console and reference to the page.
Tools--> nuget package manager--> package manager console-->
PM> Install-Package PagedList.Mvc
In controller the Index method has as parameter as page for the first time parameter value is null and if it is change it as 1 and the records of the first page will be displayed.
Database:
Here I am using Northwind database. You can download it from following link.
Open Microsoft sql management studio and right click on the database and attach it.
Below video show you how to restore a .bak file into SQL server
VIDEO (GRID VIEW IN ASP.NET MVC 5)
Step 1: Create an ado.net entity data model using table Product and generate entity for that.
Step 2: Right clicks on the "Controllers" folder and add "PageList" controller. Import the following namespaces in the controller,
using PagedList;
using PagedList.Mvc;
Copy and paste the following code.
public class PageListController : Controller
{
// GET: /PageList/
models db = new models();
public ActionResult Index(int? page)
{
int maxRows = 10;
IList<Product> products = (from product in db.Products
select product)
.OrderBy(product => product.ProductID)
int pageNumber = (page ?? 1);
return View(products.ToPagedList(pageNumber, maxRows));
}
}
Step 3: Right click on the "Index" action method in the "PageListController" and add "Index" view. Copy and paste the following code. For the first time you might get error red underlines at PagedList helper class for that close the view and open it again.
@model PagedList.IPagedList<MymvcApp.Models.Product>
@using PagedList;
@using PagedList.Mvc;
@{
ViewBag.Title = "Asp .net mvc grid paging example";
}
<link href="~/Content/PagedList.css" rel="stylesheet" />
<style type="text/css">
body {
font-family: Arial;
font-size: 10pt;
}
table {
border: 1px solid #ccc;
border-collapse: collapse;
background-color: #fff;
}
table th {
background-color: #eeeeee;
color: #333;
font-weight: bold;
}
table th, table td {
padding: 5px;
border: 1px solid #ccc;
}
table, table table td {
border: 0px solid #ccc;
}
</style>
<body style="border: 1px solid #DED8D8; width: 600px; height: 450px; font-family: Arial;">
<h2>asp .net mvc grid paging example</h2>
<table class="grid">
<thead>
<tr>
<th>Product Name</th>
<th>Quantity per unit</th>
<th>Units In Stock</th>
<th>Units On Order</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.ProductName)
</td>
<td>
@Html.DisplayFor(modelItem => item.QuantityPerUnit)
</td>
<td>
@Html.DisplayFor(modelItem => item.UnitsInStock)
</td>
<td>
@Html.DisplayFor(modelItem => item.UnitsOnOrder)
</td>
</tr>
}
</tbody>
</table>
<br />
<div class="pager">
Page @(Model.PageCount < Model.PageNumber ? 0 : Model.PageNumber) of
@Model.PageCount
@Html.PagedListPager(Model, page => Url.Action("Index", new { page = page }))
</div>
</body>
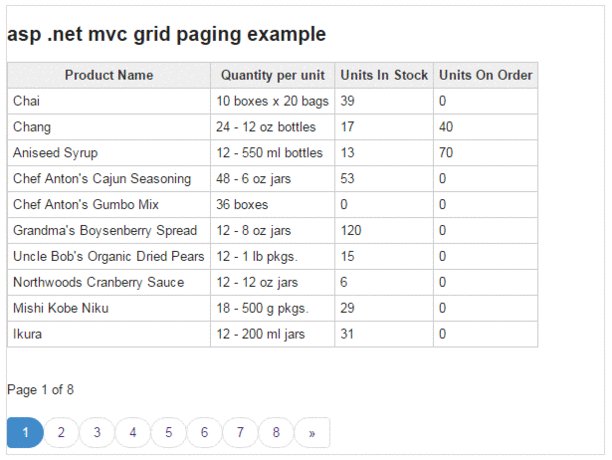
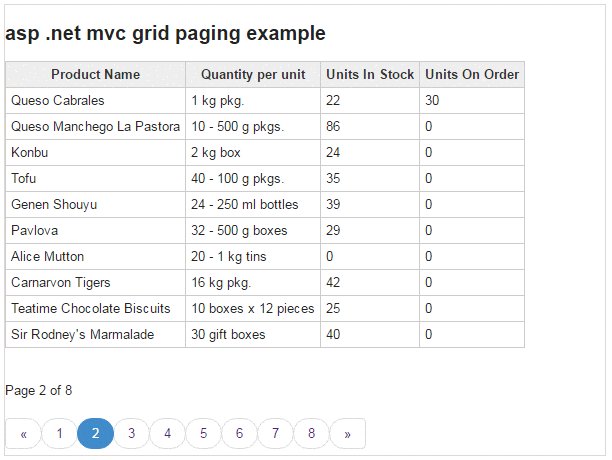
Output: