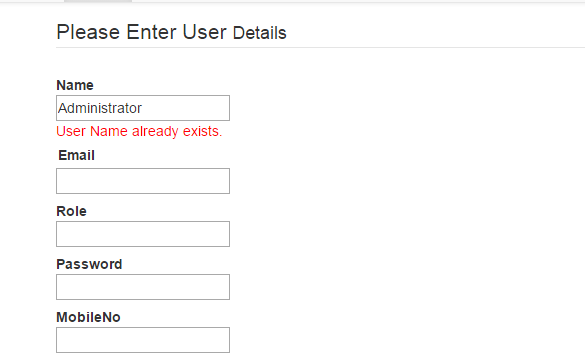
In this article, I will show you how to check username availability for registration form validation using jQuery Ajax in asp.net mvc. Here I check the validation in jQuery for textbox change event. When a user enters username in the textbox, on change event jQuery Ajax call the checkUsername() method in a controller. Here it checks the username is available in the database or not and show the result on the page.
Step 1: Create an ado.net entity data model using table UserLogin and generate entity for that.
Step 2: Create an asp.net mvc project and right click on the controller folder and create a new controller and name it as UserLoginController. Inside the UserLoginController copy and paste the following code.
private models db = new models();
// GET:/Admin/UserLogin/
public ActionResult Index()
{
return View(db.UserLogins.ToList());
}
public JsonResult CheckUsername(string UserName)
{
string retval = "";
if (db.UserLogins.Any(r => r.Name == UserName))
{
retval = "true";
}
else
{
retval = "false";
}
return Json(retval, JsonRequestBehavior.AllowGet);
}
Step 3: Right click on the Share folder and create a view named as index. Copy and paste the following code.
@model My_MVC.Models.UserLogin
<script type="text/javascript">
$(document).ready(function () {
$('#Name').on('change', function () {
$.ajax({
type: "POST",
url:'@Url.Action("CheckUsername", "UserLogin", new { area = "Admin" })',// this for calling the web method function in controller.
data: '{UserName: "' + $("#Name").val()+ '" }',// user name value
contentType: "application/json; charset=utf-8",
dataType: "json",
success: OnSuccess,
failure: function (response) {
alert(response);
}
});
});
});
//function OnSuccess
function OnSuccess(response) {
var msg = $("#lblStatus");
debugger;
switch (response) {
case "true":
msg.show();
msg.css("color","red");
msg.html("User Name already exists.");
break;
case "false":
msg.show();
msg.css("color","green");
msg.html("User Name Available");
break;
}
}
</script>
@Html.ValidationSummary(true)
<fieldset class="form-horizontal">
<legend>Please Enter User <small>Details</small></legend>
<div class="control-group">
@Html.LabelFor(model => model.Name, new { @class = "control-label"})
<div class="controls">
@Html.EditorFor(model => model.Name, new { @class = "input-xlarge"})
@Html.ValidationMessageFor(model => model.Name, null, new { @class = "help-inline" })
<div id="lblStatus" />
</div>
</div>
<div class="control-group">
@Html.LabelFor(model => model.Email, new { @class = "control-label"})
<div class="controls">
@Html.EditorFor(model => model.Email, new { @class = "input-xlarge"})
@Html.ValidationMessageFor(model => model.Email, null, new { @class = "help-inline" })
</div>
</div>
<div class="control-group">
@Html.LabelFor(model => model.Role, new { @class = "control-label"})
<div class="controls">
@Html.EditorFor(model => model.Role, new { @class = "input-xlarge"})
@Html.ValidationMessageFor(model => model.Role, null, new { @class = "help-inline" })
</div>
</div>
<div class="control-group">
@Html.LabelFor(model => model.Password, new { @class = "control-label"})
<div class="controls">
@Html.PasswordFor(model => model.Password, new { @class = "input-xlarge"})
@Html.ValidationMessageFor(model => model.Password, null, new { @class = "help-inline" })
</div>
</div>
<div class="control-group">
@Html.LabelFor(model => model.MobileNo, new { @class = "control-label"})
<div class="controls">
@Html.EditorFor(model => model.MobileNo, new { @class = "input-xlarge"})
@Html.ValidationMessageFor(model => model.MobileNo, null, new { @class = "help-inline" })
</div>
</div>
</fieldset>
JQuery validation example in asp.net mvc: