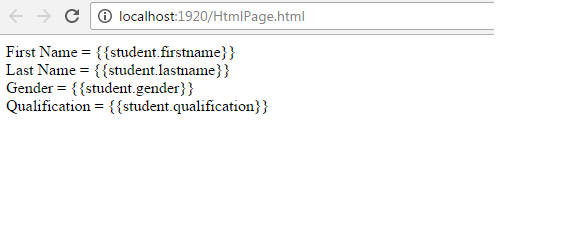
In this Article, I will show you what happens if the controller name is misspelled. There are two things are happening when the controller name is misspelled. First things is An error raised. Would you like to see the error use developer tools in your browser. Second thing is the binding expression in the view that are in the scope of the controller will not be evaluated.
Example:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.8/angular.js"></script>
<script src="Script/angular.js" type="text/javascript"></script>
<script type="text/javascript">
var myModule = angular.module("Module1", []);
myModule.controller("mycontroller", function ($scope) {
var student = {
firstname: "Mohamed",
lastname: "Mohaideen",
gender: "Male",
qualification: "B.com"
};
$scope.student = student;
});
</script>
<body ng-app="Module1">
<div ng-controller="mycontroller1">
<div>
First Name = {{student.firstname}}
</div>
<div>
Last Name = {{student.lastname}}
</div>
<div>
Gender = {{student.gender}}
</div>
<div>
Qualification = {{student.qualification}}
</div>
</div>
</body>
Description:
In this above example, the controller name mycontroller1 is misspelled instead of mycontroller, so the name of the scope object student will not be evaluated in the view.