In this article, I will show you jQuery dropdownchecklist example using SQL server in asp.net mvc. Use JQuery multiselect bootstrap plugin along with bootsrap css, so that you can get multiple checkboxes in the dropdownlist.
You should follow the simple steps to implement the drop down multiple selection checkbox list.Here I am using Northwind database. You can download it from following link.
Open Microsoft sql management studio and right click on the database and attach it.
Step 1: Create an asp.net mvc application and create an ado.net entity data model using table Employee in the model folder and generate entity for that.
Step 2: Right click on the "Controllers" folder and add "Home" controller. Copy and paste the following code. I have bind the dropdownlist from the database like this.
public ActionResult Index()
{
models db = new models();
List<SelectListItem> listSelectListItems = new List<SelectListItem>();
foreach (Employee emp in db.Employees)
{
SelectListItem selectList = new SelectListItem()
{
Text = emp.FirstName,
Value =emp.EmployeeID.ToString()
};
listSelectListItems.Add(selectList);
}
ViewBag.Employees = new SelectList(listSelectListItems,"Value", "Text");
return View();
}
Step 3: Right click on the HomeControllers and create an index view. Copy and paste the following code. You should add the jQuery plugins or CDN like this in your application. The js code helps to implement multiselect checkbox dropdown.
@{
ViewBag.Title = "Home Page";
Layout = null;
}
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<link href="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/css/bootstrap.min.css"
rel="stylesheet" type="text/css" />
<script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/js/bootstrap.min.js"></script>
<link href="http://cdn.rawgit.com/davidstutz/bootstrap-multiselect/master/dist/css/bootstrap-multiselect.css"
rel="stylesheet" type="text/css" />
<script src="http://cdn.rawgit.com/davidstutz/bootstrap-multiselect/master/dist/js/bootstrap-multiselect.js"
type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('#EmpList').multiselect({
includeSelectAllOption: true
});
$('#btnSelected').click(function () {
var selected = $("#EmpListoption:selected");
var message = "";
selected.each(function () {
message += $(this).text() + " " + $(this).val() + "\n";
});
alert(message);
});
});
</script>
<div class="container" style="border:1px solid #e1d8d8;height:350px">
<h2>Multiselect checkbox dropdown using jquery
</h2>
<table>
<tr>
<td>
<p>Select Employee's Name </p>
</td>
<td>
@Html.DropDownList("EmpList", ViewBag.Employees as SelectList, new { style = "width:100%", multiple = "multiple" })
</td>
<td>
<input type="button" id="btnSelected" value="Get Selected" /></td>
</tr>
</table>
</div>
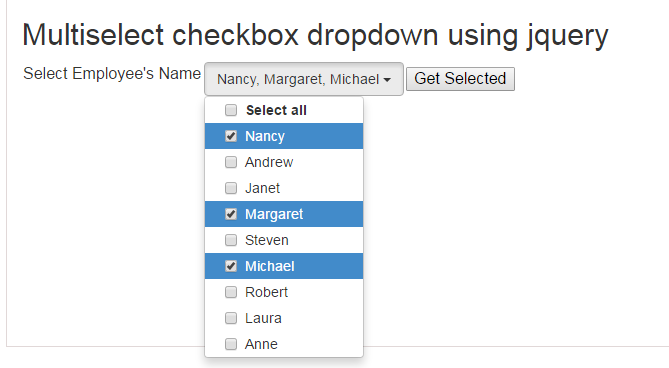
Description: Run the application, you can select the multiple employee from the dropdownlist using the checkbox and get multiple checkbox value in jQuery alert after clicking the “Get Select” button. You can also see the selected item count in the dropdown.

Video Guide