In this example, I will show you to add a row number dynamically to jQuery datatable. I used jQuery datatable for binding grid, before I was struggled with adding row numbers in the first column to the table using jQuery. Now I fixed the issue; it is now working fine.
Example:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>add row numberdynamically to jQuery datatable</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<link href="//cdn.datatables.net/1.10.12/css/jquery.dataTables.min.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="//cdn.datatables.net/1.10.12/js/jquery.dataTables.min.js"></script>
<script type="text/javascript">
$(function () {
$('#example tbody tr').each(function (idx) {
$(this).children("td:eq(0)").html(idx + 1);
});
$('#example').DataTable({
});
});
</script>
<style type="text/css">
td {
border: 1px solid grey;
}
</style>
</head>
<body style="border: 1px solid #DED8D8; width: 700px; height: 250px; font-family: Arial;">
<h2 style="color: #FF5722;">add row number dynamically to jQuerydatatable</h2>
<form id="form1" runat="server">
<table id="example" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th>No.</th>
<th>Name</th>
<th>Position</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>$320,800</td>
</tr>
<tr>
<td></td>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>$170,750</td>
</tr>
<tr>
<td></td>
<td>Ashton Cox</td>
<td>Junior Technical Author</td>
<td>$86,000</td>
</tr>
<tr>
<td></td>
<td>Cedric Kelly</td>
<td>Senior Javascript Developer</td>
<td>$433,060</td>
</tr>
<tr>
<td></td>
<td>Airi Satou</td>
<td>Accountant</td>
<td>$162,700</td>
</tr>
<tr>
<td></td>
<td>Brielle Williamson</td>
<td>Integration Specialist</td>
<td>$372,000</td>
</tr>
<tr>
<td></td>
<td>Cedric Kelly</td>
<td>Senior Javascript Developer</td>
<td>$433,060</td>
</tr>
<tr>
<td></td>
<td>Tatyana Fitzpatrick</td>
<td>Regional Director</td>
<td>$675,000</td>
</tr>
<tr>
<td></td>
<td>Michael Silva</td>
<td>Marketing Designer</td>
<td>$170,750</td>
</tr>
<tr>
<td></td>
<td>Ashton Cox</td>
<td>Junior Technical Author</td>
<td>$86,000</td>
</tr>
<tr>
<td></td>
<td>Paul Byrd</td>
<td>Chief Financial Officer (CFO)</td>
<td>$433,060</td>
</tr>
<tr>
<td></td>
<td>Gloria Little</td>
<td>Systems Administrator</td>
<td>$320,800</td>
</tr>
<tr>
<td></td>
<td>Bradley Greer</td>
<td>Software Engineer</td>
<td>$170,750</td>
</tr>
<tr>
<td></td>
<td>Dai Rios</td>
<td>Personnel Lead</td>
<td>$86,000</td>
</tr>
<tr>
<td></td>
<td>Development Lead</td>
<td>New York</td>
<td>$433,060</td>
</tr>
</tbody>
</table>
</form>
</body>
</html>
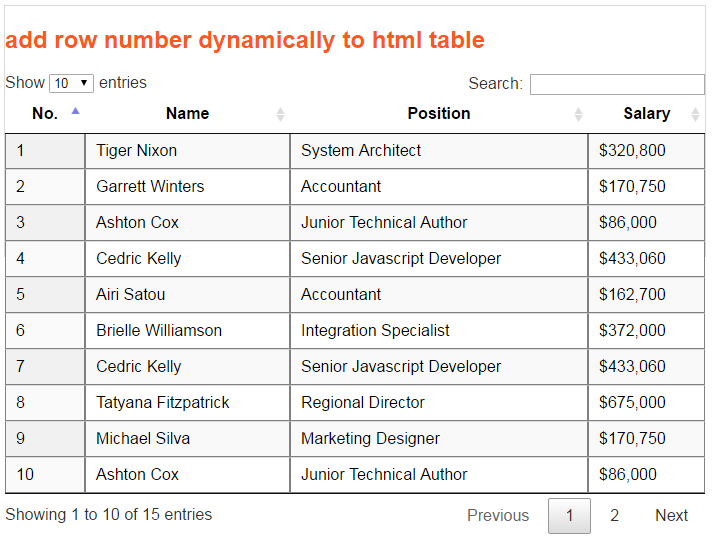
Output:
Output: