In this article I will show you how to bind multiple values to autocomplete textbox using jQuery ajax post call to a controller and return json.
$("#txtCategory").autocomplete({
source: function (request, response) {
$.ajax({
url: '@Url.Action("GetPostContent", "submit", new { area = "" })',
data: "{'term': '" +request.term+"'}",
dataType: "json",
type: "POST",
contentType: "application/json;charset=utf-8",
//dataFilter:function (data) { return data; },
success: function (data) {
response($.map(data, function(item) {
return { label: item, value1: item };
}));
},
error: function (XMLHttpRequest, textStatus,errorThrown) {
alert(textStatus);
}
});
},
});
public JsonResult GetPostContent(string term)
{
// List<Category> Categories= db.Categories.Where(s => s.Name.StartsWith(term)).ToList();
var results = from c in db.Posts
wherec.Name.ToLower().StartsWith(term.ToLower())
select c.Name + " - " + c.Description;
JsonResult result = Json(results.ToList(), JsonRequetBehavior.AllowGet);
return result;
}
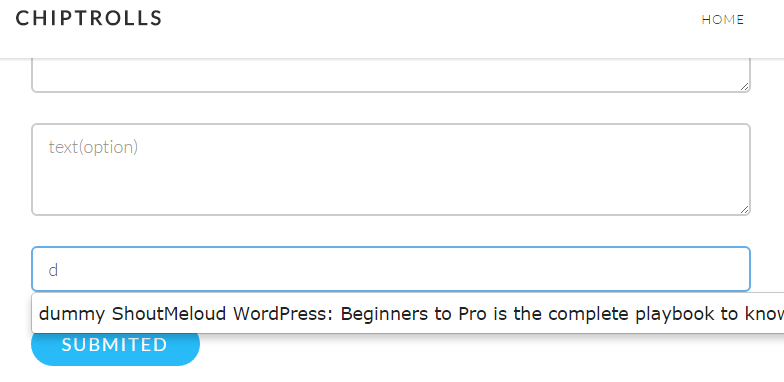
Output: