In this article, I will show how to create css to justify text. You can use text-align property set to justify, It alters the both left and right margins as straight and align spacing between the words. i.e text justify css.
Html code to justify text:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
p {
text-align: justify;
font: 15px Arial, Helvetica,Verdana, sans-serif;
line-height: 1.5;
}
</style>
</head>
<body style="border: 1px solid #e2d9d9; width: 500px; height: 340px">
<h1 style="color: #0480d1">Transformingletters with CSS </h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus
etmagnis dis parturient montes, nascetur ridiculus mus. Donec quam felis,
ultricies nec, pellentesque eu, pretium quis, sem.
Nulla consequat massa quisenim.</p>
</body>
</html>
Note: The text-align property also another values, right , left and center.
text-align: right –It allows you to align the text to right side of the container.
text-align: left – It allows you to align the text to left side of the container.
text-align: center – It align the text to the center of the container.
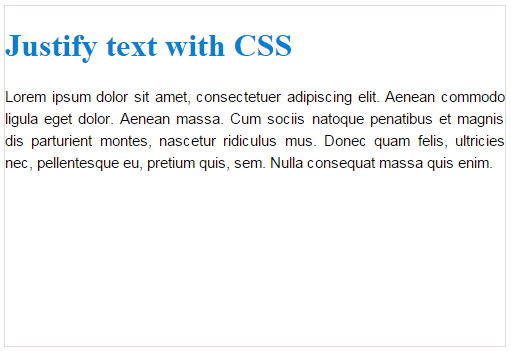
Output: