In this article we will discuss to select all td elements using tag name jQuery Element Selector. We are changing their background color of table row by selects the tr elements on the page.
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('tr').css('background-Color', 'yellow');
});
</script>
<body>
<div>
<table>
<thead>
<tr>
<th>ID
</th>
<th>City
</th>
<th>Country
</th>
<th>Continent
</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Montería</td>
<td>Colombia</td>
<td>South America</td>
</tr>
<tr>
<td>2</td>
<td>Birmingham</td>
<td>United Kingdom</td>
<td>Europe</td>
</tr>
<tr>
<td>3</td>
<td>Bangalore</td>
<td>India</td>
<td>Asia</td>
</tr>
<tr>
<td>4</td>
<td>Tokyo</td>
<td>Japan</td>
<td>Asia</td>
</tr>
<tr>
<td>5</td>
<td>Kuala Lumpur</td>
<td>Malaysia</td>
<td>Asia</td>
</tr>
<tr>
<td>6</td>
<td>Rio de Janeiro</td>
<td>Brazil</td>
<td>South America</td>
</tr>
<tr>
<td>7</td>
<td>Ipoh</td>
<td>Malaysia</td>
<td>Asia</td>
</tr>
<tr>
<td>8</td>
<td>Tawau</td>
<td>Malaysia</td>
<td>Asia</td>
</tr>
<tr>
<td>9</td>
<td>Hiroshima</td>
<td>Japan</td>
<td>Asia</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
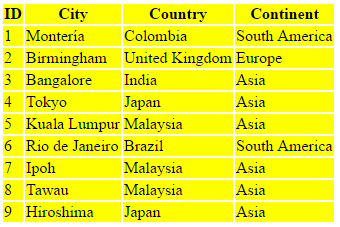
Output:

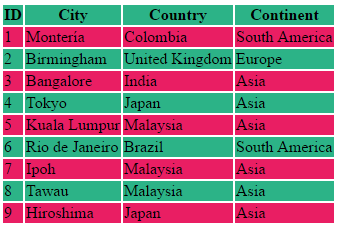
Below example show how to apply changes to the background color of rows of the table alternately.
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('tr:even').css('background-Color', '#2CB387');
$('tr:odd').css('background-Color', '#E91E63');
});
</script>
<body>
<div>
<table>
<thead>
<tr>
<th>ID
</th>
<th>City
</th>
<th>Country
</th>
<th>Continent
</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Montería</td>
<td>Colombia</td>
<td>South America</td>
</tr>
<tr>
<td>2</td>
<td>Birmingham</td>
<td>United Kingdom</td>
<td>Europe</td>
</tr>
<tr>
<td>3</td>
<td>Bangalore</td>
<td>India</td>
<td>Asia</td>
</tr>
<tr>
<td>4</td>
<td>Tokyo</td>
<td>Japan</td>
<td>Asia</td>
</tr>
<tr>
<td>5</td>
<td>Kuala Lumpur</td>
<td>Malaysia</td>
<td>Asia</td>
</tr>
<tr>
<td>6</td>
<td>Rio de Janeiro</td>
<td>Brazil</td>
<td>South America</td>
</tr>
<tr>
<td>7</td>
<td>Ipoh</td>
<td>Malaysia</td>
<td>Asia</td>
</tr>
<tr>
<td>8</td>
<td>Tawau</td>
<td>Malaysia</td>
<td>Asia</td>
</tr>
<tr>
<td>9</td>
<td>Hiroshima</td>
<td>Japan</td>
<td>Asia</td>
</tr>
</tbody>
</table>
</div>
</body>
Output: