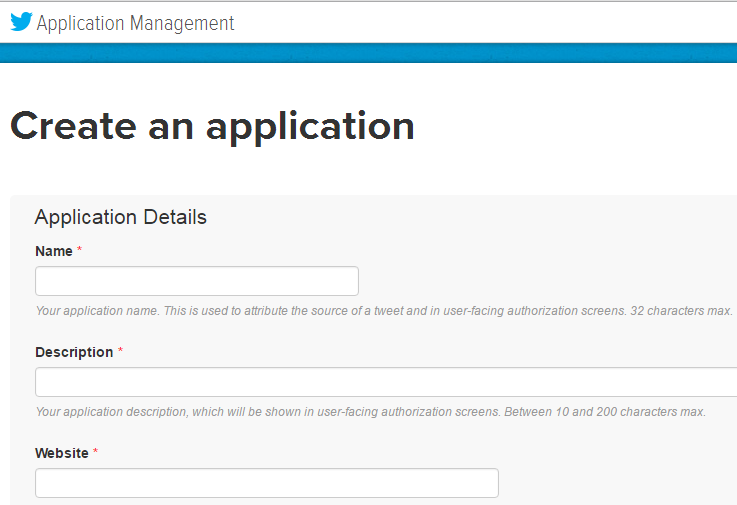
The sample code in this article demonstrates share twitter post programmatically. To create a twitter application using Twitter apps and get a customer key (API Key) and customer secret (API key). Inorder to share twitter post we need to Install-Package TweetSharp using nuget package manager console and reference to the page.
if you want to share image via twitter refer this link
Import following namespaces,
using System.IO;
using TweetSharp;
Step 1: Tools ->nuget package manager->package manager console->
PM> Install-Package TweetSharp
Step 2: Right click on the "Controllers" folder and add "Twitter" controller. Copy and paste the following code. Please make sure to include "MVC_tutorials.Models" namespace.
private void sharet_witter()
{
var oauth_consumer_key = "your API key";
var oauth_consumer_secret = "Your API secret key";
string token = "access token";
string tokenSecret = "access token secret ";
StringBuilder str = new StringBuilder();
str.AppendLine("hello word");
var service = new TweetSharp.TwitterService(oauth_consumer_key, oauth_consumer_secret);
service.AuthenticateWith(token, tokenSecret);
service.SendTweet(new SendTweetOptions
{
Status = str.ToString()
});
TempData["SuccessMessage"] = "tweeted success";
}
Step 3: Right click on the "Index" action method in the "TwitterController" and add "Index" view. Copy and paste the following code.
<style type="text/css">
.btn {
font-size: 19px;
width: 100px;
height: 45px;
background: #00BCD4;
border-style: solid;
border-color: white;
color: white;
}
</style>
@if (TempData["SuccessMessage"] != null)
{
<div class="errorBlock" style="display: block; padding-left: 65px; color: black; border-color: #f0c36d; background-color: #f9edbe; font-size: 16px">
@TempData["SuccessMessage"]
</div>
}
@Html.ActionLink("share twitter", "share_twitter", new { Class = "btn"})
Output:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article