In this article, I will show you how to integrate google maps into website. The google maps API v3 accepts country name or city name or Latitude and Longitude. If you enter a city or country name it automatically get the Longitude and Latitude value.
The google maps API supports Html5 and you have to declare DOCTPYE set to true within your web application. Create a div element id “map-canvas” and load the maps using JavaScript API and display location on google map.
<script src="https://maps.googleapis.com/maps/api/js?v=3&key=YOUR-KEY" type="text/javascript"></script>
The URL contained in the script tag of the source will load all the symbols and definition of the goolge maps API. You need to pass the parameter API key to the URL. To Load country or city on the textbox click the link.
To get started working with google maps location API click the link which will guide you the process of activating it.
Html code:
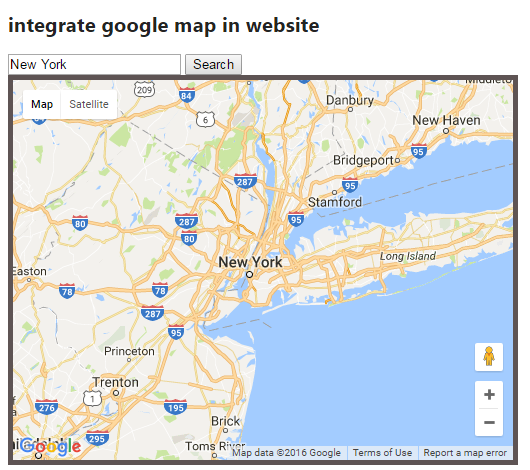
<h2>integrate google map in website </h2>
<script src="https://maps.googleapis.com/maps/api/js?v=3&key= YOUR-KEY" type="text/javascript"></script>
<script>
var geocoder;
var map;
function initialize() {
geocoder = new google.maps.Geocoder();
var latlng = new google.maps.LatLng(40.73, -73.93);
var mapOptions = {
zoom: 8,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
}
map = new google.maps.Map(document.getElementById('map-canvas'), mapOptions);
var marker = new google.maps.Marker({
position: latlng,
animation: google.maps.Animation.BOUNCE
});
marker.setMap(map);
}
function getAddress() {
var address = document.getElementById('address').value;
geocoder.geocode({ 'address': address }, function (results, status) {
if (status == google.maps.GeocoderStatus.OK) {
map.setCenter(results[0].geometry.location);
var marker = new google.maps.Marker({
map: map,
position: results[0].geometry.location
});
} else {
alert('Geocode was not successful for the following reason: ' + status);
}
});
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
<body>
<div id="panel">
<input id="address" type="text" value="New York">
<input type="button" value="Search" onclick="getAddress()">
</div>
<div id="map-canvas" style="width: 500px; height: 380px; border: 5px solid #5E5454;">
</div>
</body>
Description: It has two required and optional parameters. The zoom property will zoom the corresponding map of the fully earth. If you entered larger value, zoom levels are at higher resolution. The following web page will display a map of New york city, USA.
Google map jQuery example:

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article